Thing Tracker Site Template
One aspect of the Thing Tracker Network that is perhaps not terribly clear is that it is not dependent on any particular client, library or vendor. This means that anyone could start participating in the network straight away.
As the TTN client that I am working on is taking it's time I thought it worthwhile to outline how anyone can start integrating with the network today.
At it's heart the TTN is simply a web API, where meta-data about Things is stored in JSON formatted documents and made available on the web. To this end it would be simple for someone to create the document by hand and host it, either themselves or via a service such as Github, Google Drive, etc.
Whilst JSON is quite an easy format to read it isn't meant for humans. The TTN client, and similar services, will happily pick up these JSON documents and work with them (searching, indexing, presenting, etc.) but it would be nice to be able to view the information in a human-friendly way.
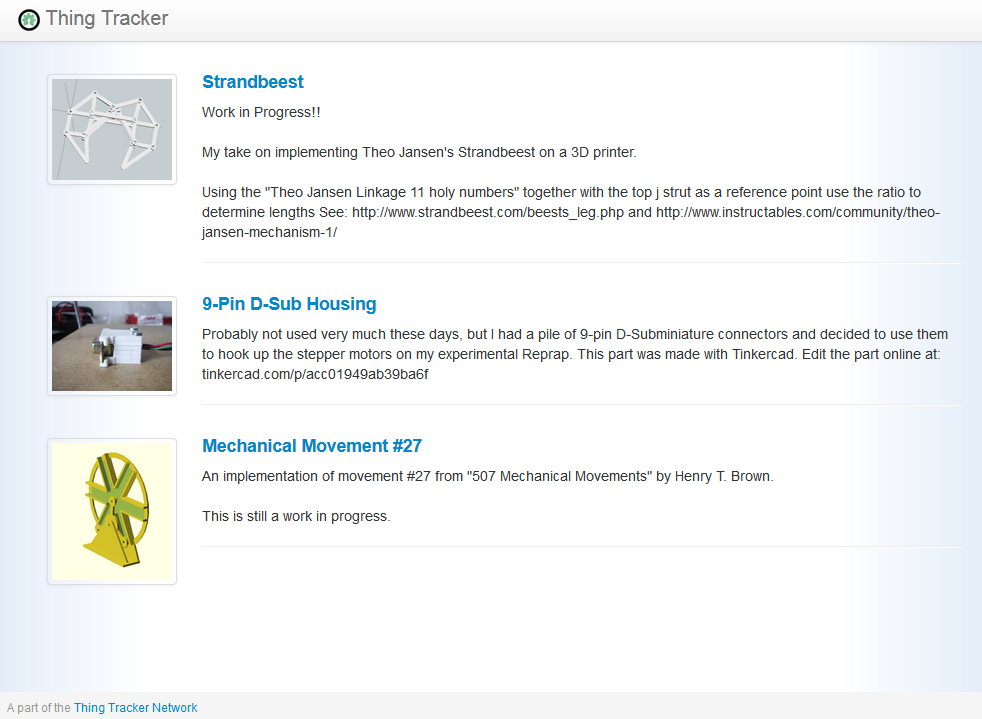
Therefore I have thrown together a simple site template which when matched with a TTN Tracker JSON document will provide a web site suitable for publishing. It is hosted on Github (https://github.com/garyhodgson/thing-tracker-site-template) and there is a demo site on Github Pages and also via Google Drive (just to show an alternative option).
Usage
The steps to set up a site are quite straightforward and are also listed in the Github project readme. I will list them here again as they are so few:
- Clone or copy (zip) the thing-tracker-site-template project.
- Modify the contents of tracker.json adding meta-data about your Things.
- Most attributes are self-explanatory, and most are optional so if something is not needed it can usually be deleted. See the specification for details, and feel free to ask in the community for advice.
- If JSON is new to you then have a look at the JSON website, or perhaps the lighter introduction here.
- It is recommended to add thumbnail images in the thumbnails folder so they are loaded locally to the website. These can be referenced in the tracker directly, e.g.
"thumbnailUrls":[ "thumbnails/my_thumbnail.png" ]
- Be careful to check that the tracker.json is valid - a wrong trailing comma can cause the site to fail to render. The JSONLint validator may help.
- Optionally feel free to modify the look and feel of the site. The site uses AngularJS and AngularUI Bootstrap, and the main css file (css\ttn-client.css) is relatively straight-forward to modify.
- Once satisfied upload the site to your favourite hosting provider.
Hosting on Github Pages
- Create a public repository on Github.
- "thingtracker" would be a good name as the resulting website would be hosted at https://[user name].github.io/thingtracker
- Remember also that custom domain names can be pointed at Github Pages.
- Clone locally and create a branch named "gh-pages".
- Copy your thing-tracker-site-template into this folder.
- Commit and push to github.
- After a short while the site should be available via https://[user name].github.io/[project name].
Hosting on Google Drive
- Create a folder in Google Drive.
- Copy your thing-tracker-site-template into this folder.
- Edit the share permissions so it is public.
- Make a note of the folder id from the address bar, e.g. https://drive.google.com/#folders/0B1a6oY6Gw7BJRU9MSV9KNDg2SU0
- The site should then be available via https://www.googledrive.com/host/[folder id]/
Caveats
Obviously this approach has several shortcomings.
Editing the tracker file in JSON is not terribly user friendly
At first I thought that having to edit the tracker.json file directly would be a show-stopper, but I've come around to the idea that there are several benefits: it can be edited in any text editor; it can be edited directly online in Github; the syntax is easy to pick up, etc. Plus, having to enter all the data in a web form is also quite a hassle, and also prone to error.
The disadvantages are that the format has to be correct in order for the site to render (trailing commas is a good example of where it's easy to trip up). Double quotation marks have to be escaped. It is probably not very clear for non-techies how to approach editing the file.
Therefore the TTN client, and perhaps future iterations of the site-template will have a more accessible forms approach to entering and modifying the data.
Having all things listed in one tracker file is not terribly scalable
This is actually already solved but not yet documented or fully tested. Each Thing in the Tracker could instead consist of a "refUrl" attribute pointing to another JSON document which contains the Thing information. Take a look at the recently updated Specification page for more details.
The resulting website is very simplistic
There will be no design prizes awarded for the web site. However it was quick to set up, neutral in tone, and is similar in nature to the Githubiverse design. Anyone with basic skills in web design will be able to modify the CSS in order to spruce up the look and feel. Who knows, perhaps TTN Site "Skins" will start making the rounds?
The website is missing numerous useful features
Search being the foremost example, commenting perhaps next. Remember that this is simply a starting point in order to get data into the Network. Once services such as search engines become available it should be trivial to plug these in. Implementing a local keyword search would also be a reasonably easy task if it is desired.
If anyone has more suggestions I would be happy to hear about them. Feel free to raise issues in the Github project or simply comment below.
[color-box]I should mention that I consider this to be a partial replacement of Githubiverse, which suffered from two flaws. Being a pure client side solution there is no (secure) way to provide keys for the Github API, and the default number of calls is simply not usable. Secondly, it assumes that projects are stored in Github, which of course may not be the case. The TTN Site Template requires more work to set up and maintain (at the moment) but it is more flexible, not vendor specific, and a step towards populating the Thing Tracker Network.[/color-box]
So I hope this article gives an idea of how accessible and open the Thing Tracker Network aims to be. As ever, let me know your thoughts and opinions.